Estudo: Animação em after effects, json, LottieFiles e Figma
Acredito que a animação é essencial no design digital, pois melhora a experiência do usuário, tornando a navegação mais intuitiva e interativa. Usando o After Effects para criar e o LottieFiles para exportar em JSON, consigo inserir essas animações no Figma e testar como elas funcionam na interface, garantindo uma experiência mais rica e envolvente.
Abaixo vc encontrará uma pequena amostra sobre:

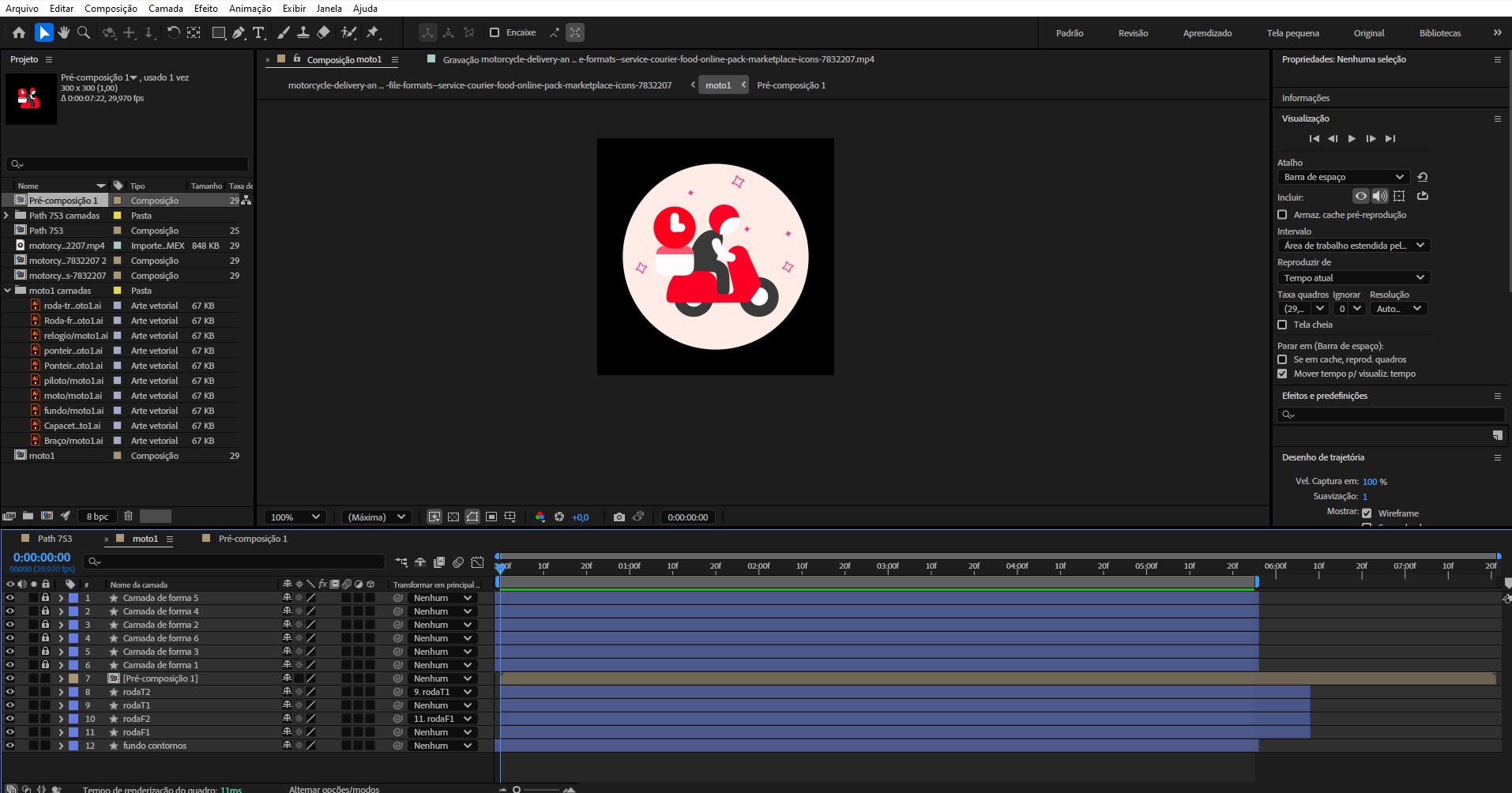
1. Começando com a Animação no After Effects
- Primeiro, criei a animação no After Effects, cuidando para usar apenas elementos que são compatíveis com a exportação Lottie, como vetores e formas simples. Isso é importante porque alguns efeitos, como desfoques ou camadas rasterizadas, podem acabar não aparecendo bem no JSON.
- Organizei bem a timeline e ajustei os keyframes para garantir que o timing e as transições ficassem exatamente como eu queria.

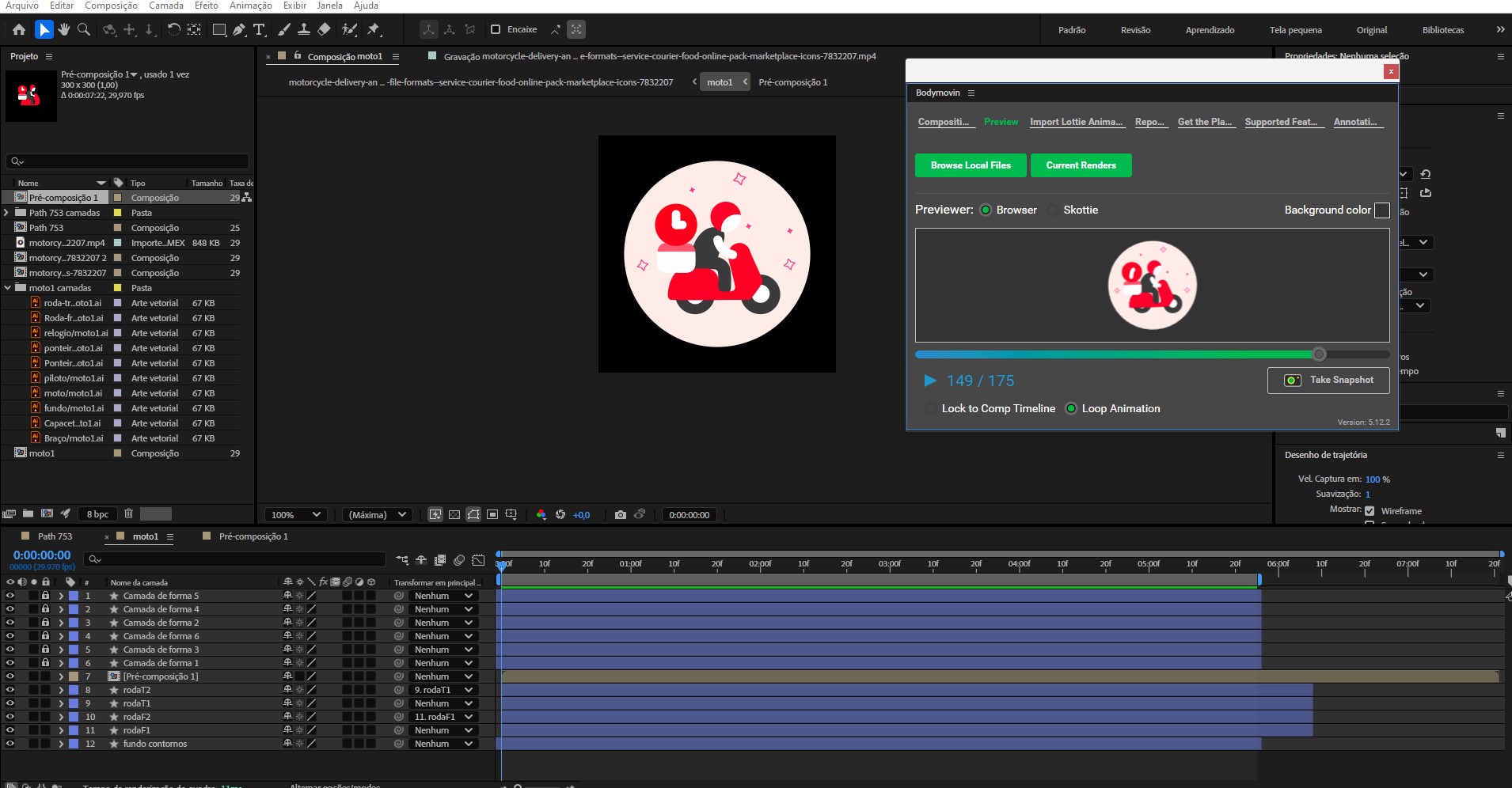
2. Exportando para JSON com a Extensão LottieFiles
- Depois que a animação estava pronta, usei a extensão LottieFiles no After Effects. Essa extensão facilita bastante, pois gera um arquivo JSON, que é um formato leve e que funciona bem tanto na web quanto em aplicativos móveis.
- Com a extensão aberta, selecionei a animação e cliquei em “Export”. Em poucos cliques, já tinha meu arquivo JSON otimizado e pronto para ser usado.

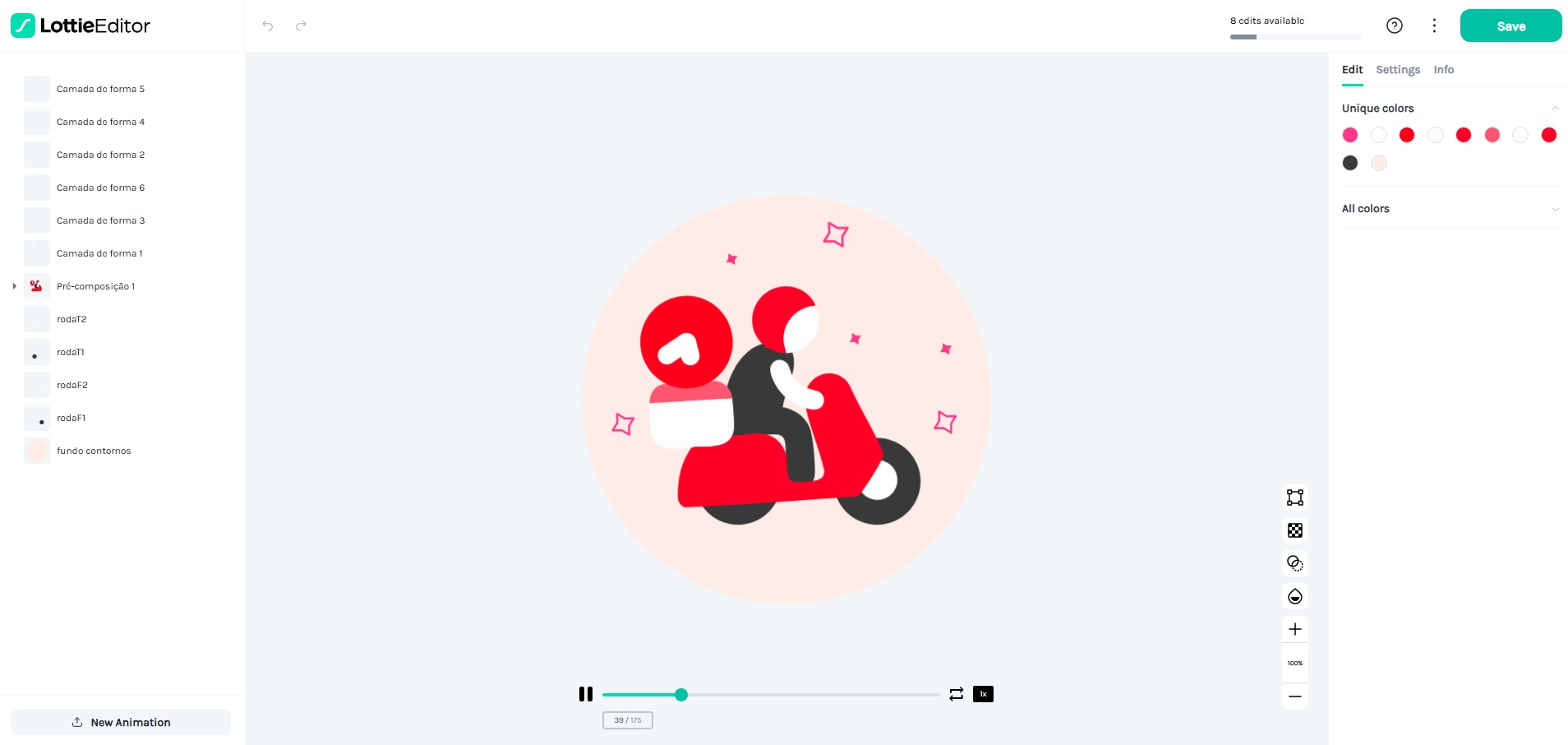
3. Testando e Ajustando no LottieFiles
- Fiz o upload do JSON no site do LottieFiles para ver como ele estava ficando. Lá é fácil ajustar a velocidade e ver como a animação vai rodar em diferentes dispositivos.
- Se eu visse algo estranho, poderia fazer ajustes no arquivo JSON diretamente ou, se necessário, voltar ao After Effects para corrigir alguma coisa.

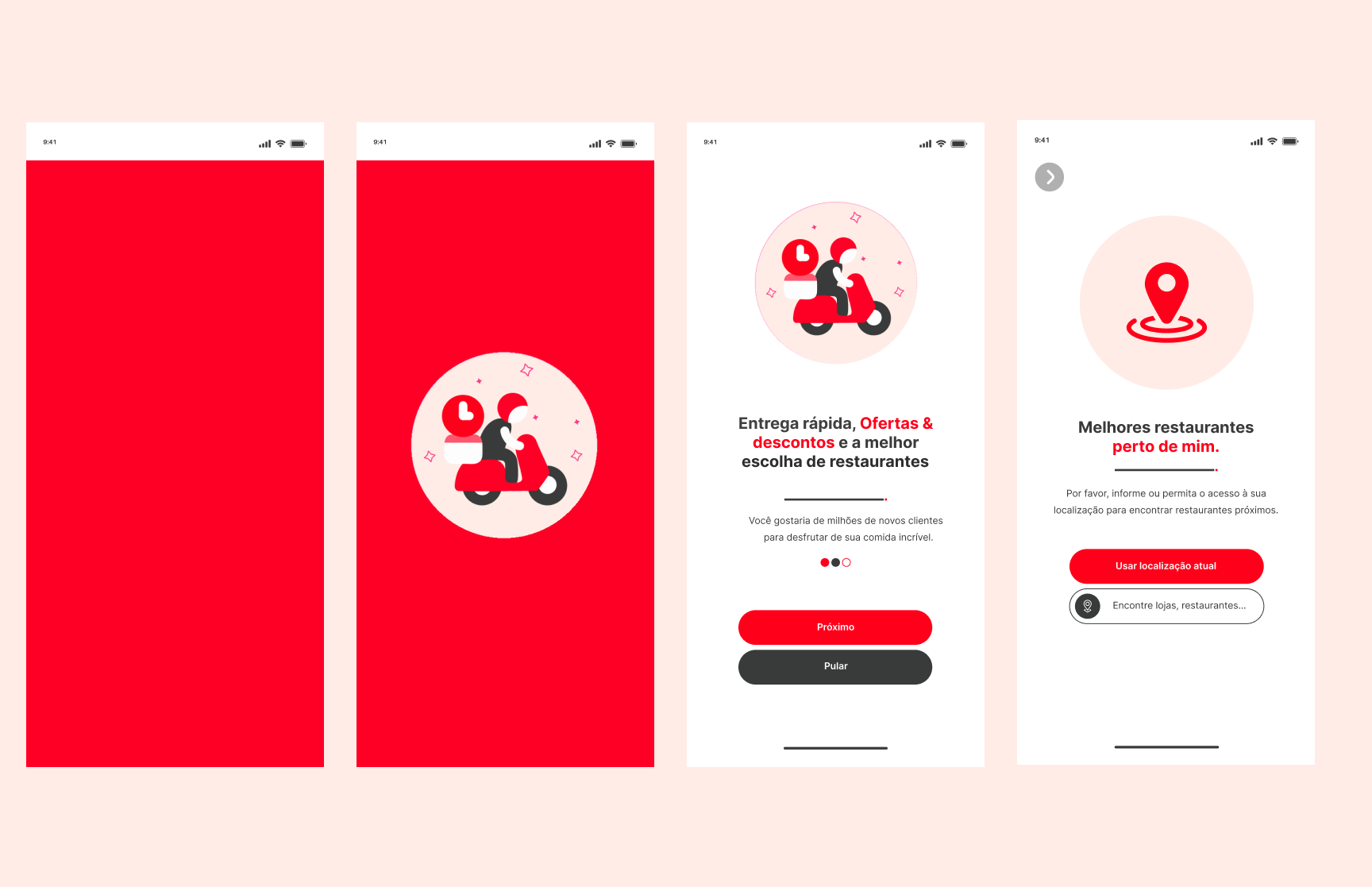
4. Importando a Animação no Figma
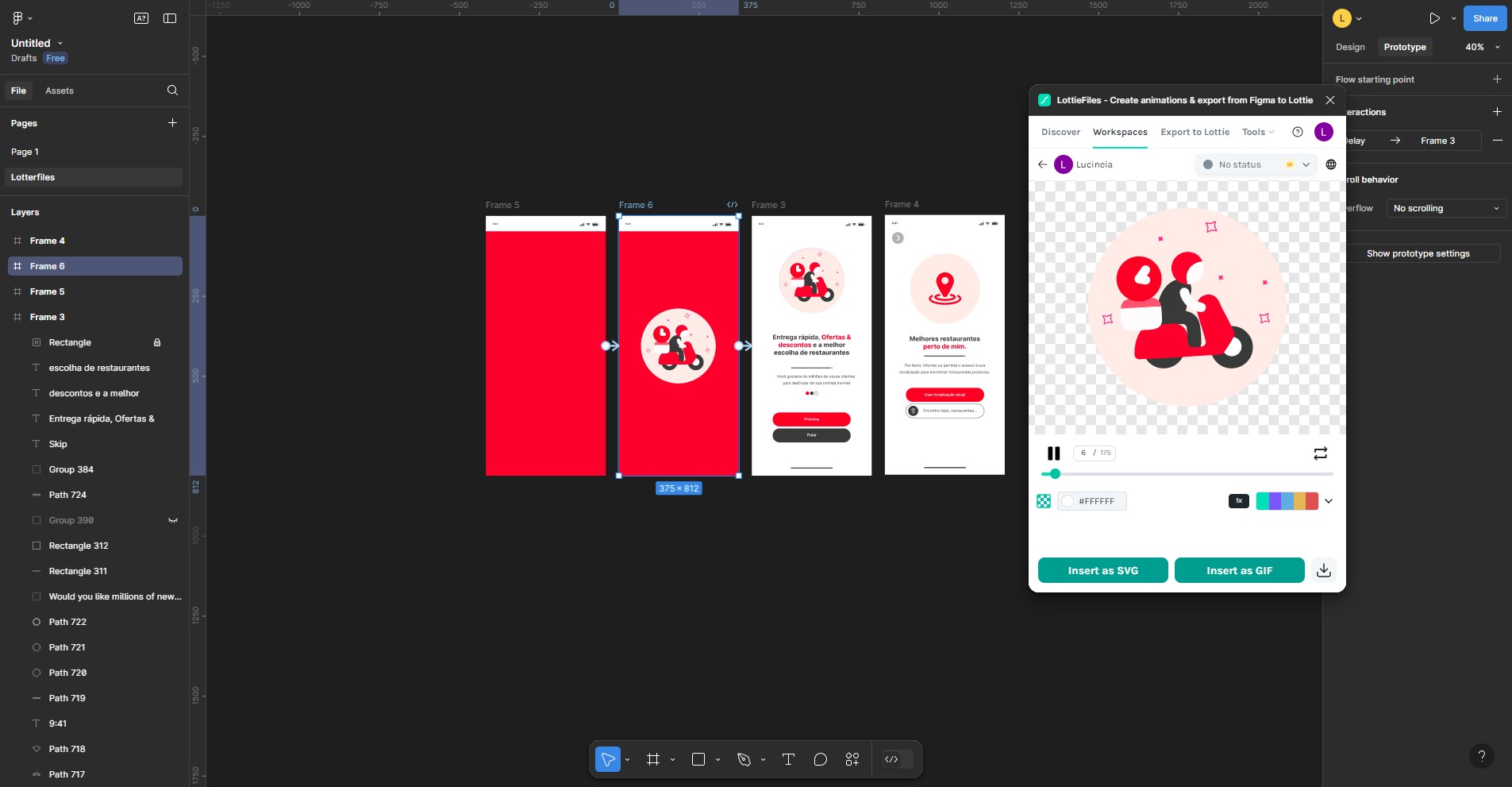
- No Figma, usei o plugin “LottieFiles for Figma”, que permite trazer animações diretamente do LottieFiles para o design.
- Com o plugin aberto, fiz o upload do arquivo JSON. Assim, já pude colocar a animação no layout e ajustar a posição e o tamanho dela para que ficasse certinho na interface.

5. Finalizando
- Para ter acesso ao teste do protótipo interativo no Figma, segue o link abaixo:
Estudo de Animação
Estudo de animação criada no After Effects, exportada em JSON e inserida no Figma com o plugin LottieFiles.
PROJETO DE ESTUDO
Em 2023 comecei a me interessar por animações volta para protótipo de interação, este projeto visa mostrar como uma animação em after pode ser adicionada ao Figma.